How We Got Our Homepage To Load In 1.18 Seconds

An explanation for website noobs and even nosy developers.
Speed comes in a close second to content quality. Your users have been conditioned to expect it through their use of social media, Amazon, and Google (because those companies have spent millions of dollars [insert Dr Evil pinky gesture here] on shaving milliseconds of load time). That spells trouble for smaller businesses who can't spend that much money on website maintenance, research, and improvement.
So how do non-Silicon-Valley giganto companies compete with giant tech companies? Let me get down to brass tacks and show you how we got our homepage to load in 1.18 seconds for a non-tech-giant budget.
1. We weren't afraid to spend money

Yep, I want to be clear - we did spend a significant amount of money and resources for a fast website. This does NOT contradict my paragraph above. I said a "non-tech-giant budget," not a "dollar menu budget." If you want a website that can run with the best, then invest. Don't fall for these blog posts that tell you to bypass developers, get a plugin or extension, minify code (that you probably didn't write), and squash image sizes. You can cause a whirlwind of problems when you try to do it yourself or skim costs. This website will help you determine if a significant budget is required for your website. Take 2 seconds to go there... hehe.
2. Use good hosting
We use HubSpot, and our website's speed has increased by 100% since we jumped on board. Seriously... 100%.
3. We built for speed - not the speed of the build
I am a front-end web developer and I want to give you an industry secret: many developers use large code libraries that allow for rapid development. With these code libraries comes a big fat, bandwidth sandwich, which translates into more load time. I have seen developers call for entire libraries that are loaded with hundreds of features and options - only to use one feature. It may have saved the developer time, but it cost their clients money down the road. So instead of calling libraries to save development time, we opted to write some custom code to save our users time.
4. Develop an Image Content Strategy

If your brand relies on images (like a food blog or e-commerce website), then make sure your developer is utilizing lazy-loading on images. Since our brand did not require images, we opted for more iconography and illustrations, but whenever a page required a jpeg or png, we did not use sliders or image galleries. People naturally scroll down so there was no point in hiding an image in the 4th slide of a slider just to have users scroll past it.
5. SVGs
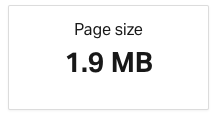
We inlined as many scalable vector graphics as possible, saving several http requests (basically this is the number of resources your browser has to download to show a website), and cutting bandwidth. Not to mention that fact that they were 20% of the size of their png form. Furthermore, we took advantage of svg animations vs looping videos or gifs. And take a look at our page size.

6. An Image File Size Budget.
We had a goal of no more than 100kb per image even if the image was over 2000px wide. Did we meet that goal every time? Nope, but having a "file size budget" kept us from serving up images over one megabyte.
7. Concatenation + Minification
If these words sound like Chinese to you, say them to your developer and get some mad respect... then skip to number 8 because the next 2 paragraphs might not make any sense to you.
Whether CSS or Javascript files, we concatenated them and let HubSpot minify them for us. It was glorious to see a 140kb file trim down to 30kb by clicking HubSpot's update button. We even let HubSpot concatenate them using the include function.
To be clear, since we wrote the code, we had an idea of what files would play nice with each other and we knew what files should not be concatenated with others. This is often a hard lesson for non-techy-website-DIYers to learn. For example, I have seen DIYers try to download a plugin like Autoptimize for a WordPress website and expect immediate results. When it breaks their website they usually scrap it and never try to dive in and start configuring javascript files by trial and error.
8. CDN (Content Delivery Network)
If you don't know how CDNs work, this article can help. In a nutshell, "it make file delivery fast" [said in a caveman voice]. Since we moved our website to HubSpot and they use their own CDN, we no longer have to integrate with a service like Cloudflare and spend hours setting it up and testing it. HubSpot serves content from their own CDN and has made this step a breeze.
If you are looking for help and more practical steps to improve your website, then check out this resource.

