Are Templates Good or Bad for Web Design?

When it comes to web design, templates are a touchy subject. I spoke with a prospect a few weeks ago, and he asked me if we used templates to build our sites.
My answer: "Yes, and no..."
Yes, we technically use templates to build our sites.
- In most cases, we work off of a highly customizable framework.
- In some cases, we build our own templates.
- In other rare cases when a client needs a website but has a small budget, we help them set up a website with an "off the shelf" template.
No, we do not go to Templatemonster.com, buy a template, plug in some content and pass it off as our own design.
TEMPLATES vS. FRAMEWORKS
When it comes to templates and frameworks, let's start with a quick analogy. Off-the-shelf website templates are like Paint by Numbers art kits. You get the supplies you need, and your canvas is already sectioned out with clear instructions on which colors go where.

You don't have much creative freedom, but you know the finished product will look nice. Still, your painting won't be very valuable since anyone else could produce the same piece.
Frameworks are more like an art kit. You also get the supplies you need, but you're working with a blank canvas. You can look at other works of art for inspiration, but the finished product will mostly be a work of your imagination.

We like to work with frameworks. We start out with some building blocks, or "supplies," for a site, but we can still design a unique experience for our clients. We can still develop a custom site architecture, wireframes, and map out each page type. In essence, we use a framework to build a custom template for each client. Clients like this method because while their visitors get a great user experience, they are also able to plug in their own text and content without any programming knowledge.
Every now and then, I get pushback from prospects who believe that a website should be built from scratch. They think using templates or frameworks is cheating. This line of thinking makes me think about a book I read a couple of years ago, Smartcuts, by Shane Snow (excellent read; I highly recommend it).
In the book, Snow poses the question: Is using a calculator instead of manually doing high level math cheating? Some would say yes, but respected theoretical physicist Freeman Dyson disagrees. He argues that when students correctly learn how to use a calculator, they are able to have a better understanding of math.
When you have the tools in place to eliminate repetitive tasks and rote memorization, you can focus on learning the things that excite you. As Sir Isaac Newton said, "If I have seen further, it’s by standing on the shoulders of giants.”
From a personal standpoint, I completely agree. I took a class or two on programming and web design in college, but the knowledge didn't stick until I started building sites in Wordpress seven years ago. Starting out with templates (or themes, as they are called in Wordpress) gave me a head start. Eventually, curiosity got the best of me, and I started learning how the "parts" of a theme fit together and how to customize them. You could say I learned what I know about web development backwards, but I had a lot of fun in the process, and it became a passion.
TEMPLATES CAN SAVE YOU TIME & MONEY
Imagine you want to add a new page to your website. Without a templated structure, you would have to build every page from scratch.
Ain't nobody got time for that!
Templates allow you to setup uniform page structures for different types of content. You might have a template for an interior page, a blog post, a landing page, etc. This makes adding a new page a breeze for a non-technical user.
What about those special features you want in your site? A carousel slider, booking calendar, or eCommerce shopping cart, for example. Do you really need your web developer to hard code those features into your site? Doing so could cost you thousands of dollars for those features alone. Using an open source system like Wordpress, we're able to provide these features at a fraction of the cost without sacrificing a bit of functionality.
IF YOUR WEB DESIGNER USES A TEMPLATE, THEN WHAT ARE YOU PAYING FOR?
Let me point out, there is a lot of gray area here. Some web designers use out-of-the-box templates and offer a quick turnaround at a low price. This works for companies who have a small budget and don't need professional design or advanced features on their websites. Many designers take a template and customize it for the client. They rip out the parts that you don't like, add in the features that you need, and recode the styling to match your branding.
Even if your web designer uses a template to develop your site, there is still a lot of work involved. Here are some things a professional designer can more efficiently with the help of a template:
- Design: Layout, color scheme, typography, and aesthetics make or break a website. Even if you're using a template, design principles still come in to play.
- Customization: You'll rarely find a template that does everything you want out of the box. A developer can help extend the features of a template to meet your needs.
- Optimization: According to businesses surveyed by HubSpot, the most important factor in the design of a website is making it easy for users to find what they want. This makes sense. If a user can't find what they want, they will get frustrated and leave. This means lost traffic, leads and value for the business. If your website isn't generating traffic, leads and value to your buisness, what good is having one? A good user experience designer can determine where to place calls-to-action, and how to optimize content for visitors and search engines.

If you're worried your designer is overcharging you or is not a "legitimate" web designer, here are red flags to be on the lookout for.
SO, ARE TEMPLATES BAD FOR WEB DESIGN?
This question was posed on Quora, and I agree with the top-voted response from Joel Rivera:
"I use templates, frameworks and libraries on the vast majority of websites I build for clients because it helps to keep the development time down and the cost down for the client. So it becomes a win win scenario.."
That is in line with our school of thought here at Ascend. Generally speaking, no, it is not a bad practice to use web design templates, and using frameworks or templates are often the best solution for a client.
As you have hopefully gathered from what I have written above, templates are not a black and white issue in web design. More importantly, what I hope you get out of this post is that it's not as important how the website is developed, as what your finished product delivers.
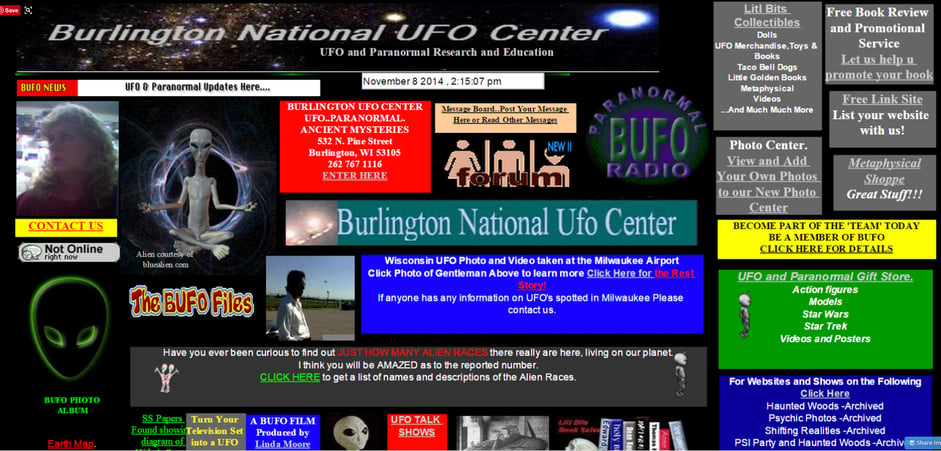
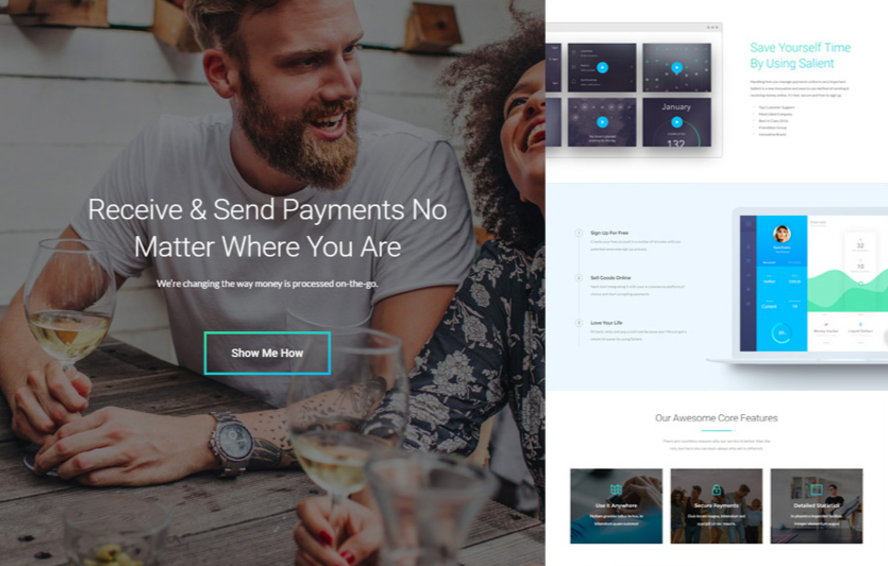
Case in point:
This is a screen shot of a custom website:

And this is a screen shot of an off-the-shelf template:

Which would you rather have?

